Bonjour à toutes et tous!
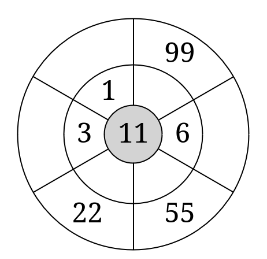
Voici un petit générateur de fleurs multiplicatives !

On choisit si on veut une fiche complète d’une table donnée ou on peut faire un mix entre les tables (à raison de 6 fleurs par page).
Pourquoi?
L’idée est de changer de la forme classique 11×6=… à compléter, qui peut parasiter l’apprentissage, l’enchaînement « textuel » peut entraîner une fatigue et également un brouillage de la restitution (trop de texte partout …)
12 fleurs sur une page correspond à 72 calculs et pourtant la fiche est aérée et on fatigue moins, on ressent également une progression fluide par paquet de 6 calculs (1 fleur).
Changer la forme de l’exercice permet également de faire « croire » inconsciemment » que l’on fait un autre type d’exercice, on relance la motivation.
Voici trois exemples de générations :
C’est par ici : https://www.mathix.org/table-fleur/index.html