Bonjour à tous!
En pleine réflexion sur les tables de multiplications pour les savoirs fondamentaux, je me suis mis en tête de ritualiser sur quelques séances avec mes élèves le number-stick (ou bâton à calcul).
L’idée à travers cette activité est de manipuler les propriétés opératoires de la multiplication pour deviner/retrouver des tables comme par exemple celle de 12 ou 15.
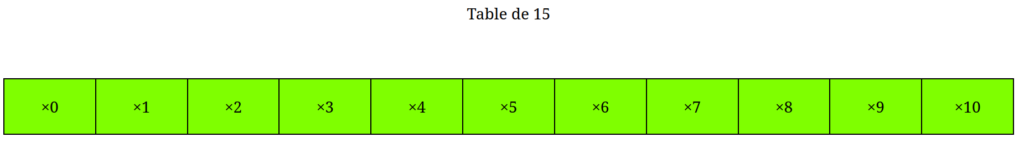
J’ai décidé d’en faire une version propre à vidéoprojeter.

On clique dessus pour faire apparaître le résultat.
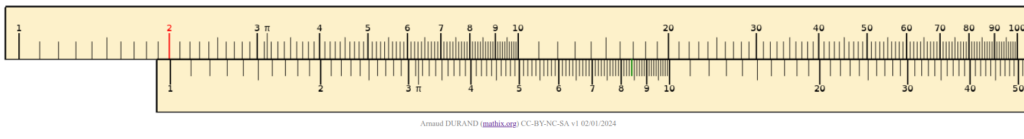
Il existe plusieurs formes de ce bâton, une autre se rapproche plus d’une droite graduée, la mienne est plus issue d’un tableau de proportionnalité…
Comment imaginer une session ?
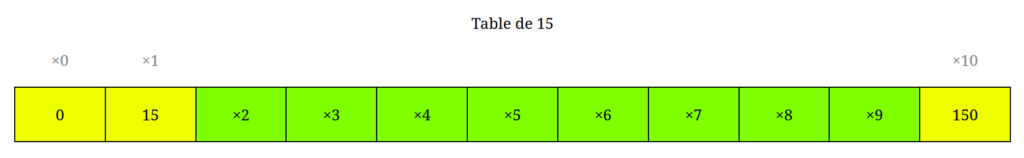
On fait deviner 3 cases simples (0, 1 et 10) :

Ensuite, on a des choix qui ne dépendront que des élèves :
- le 15×5 peut apparaître comme la moitié de 15×10 (c’est la case du milieu…pratique).
- le 15×2 peut apparaître comme la double de 15×1
- le 15×3 apparaîtra comme 15×2 augmenté de 15.
- le 15×4 apparaîtra comme le double de 15×2 ou 15×3 augmenté de 15
- Ensuite, soit on ajoute l »équivalent de 15×5 à toutes les valeurs trouvées.
- 15×9 peut apparaître comme 15×10 diminué de 15
L’idée est de jouer avec ses propriétés, par contre elle ne permet pas de les apprendre réellement,mais de trouver quelques stratégies pour retrouver quelques produits non connus ou inaccessibles en terme de connaissances (je ne connais pas la table de 15 par exemple ! ).
La vidéoprojection permettra d’écrire autour du tableau les stratégies des élèves.
Cette idée vient du blog de Claire Lommé.
Le programme est disponible là : https://www.mathix.org/number-stick/index.html