Bonjour à tous!
Juste avant de partir en voyage scolaire en Angleterre, je tenais à prendre le temps de publier la v4 de ma classe!
Grosse nouveauté : elle est multi-utilisateur!
Ajout :
- On peut donc créer plusieurs comptes enseignants.(seule limitation, on ne peut avoir la même classe pour deux enseignants…)

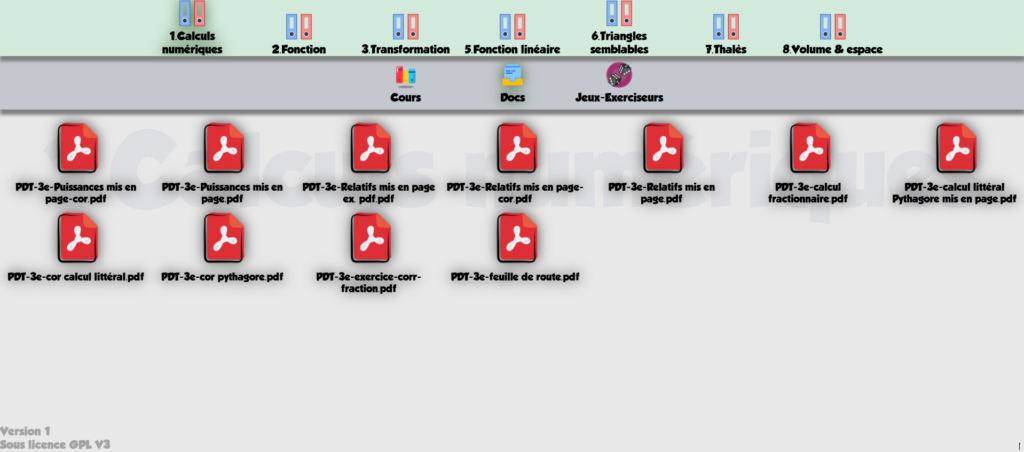
- On peut modifier les noms des répertoires par défaut et en mettre plus ou mois.
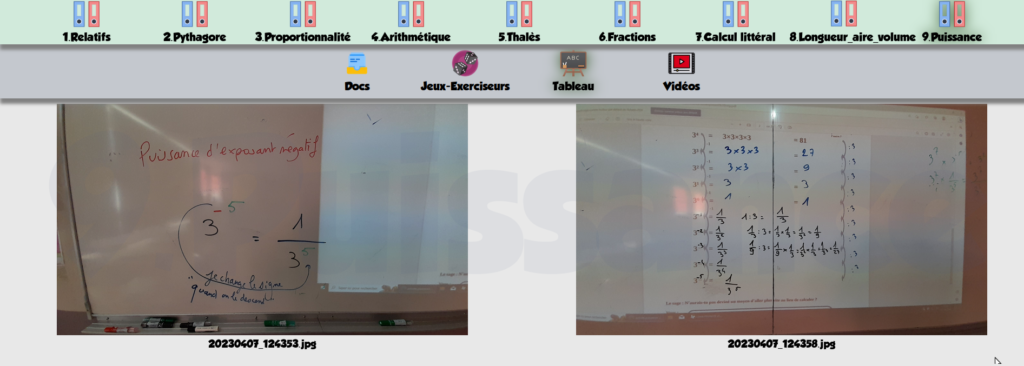
- La prise de photo via le site, demande aussi l’enregistrement sur le support utilisé (le téléphone ou l’ordi, afin de garder la photo en cas de soucis d’upload, par exemple on ne capte pas tout le temps bien et parfois ça plante pendant l’envoi)

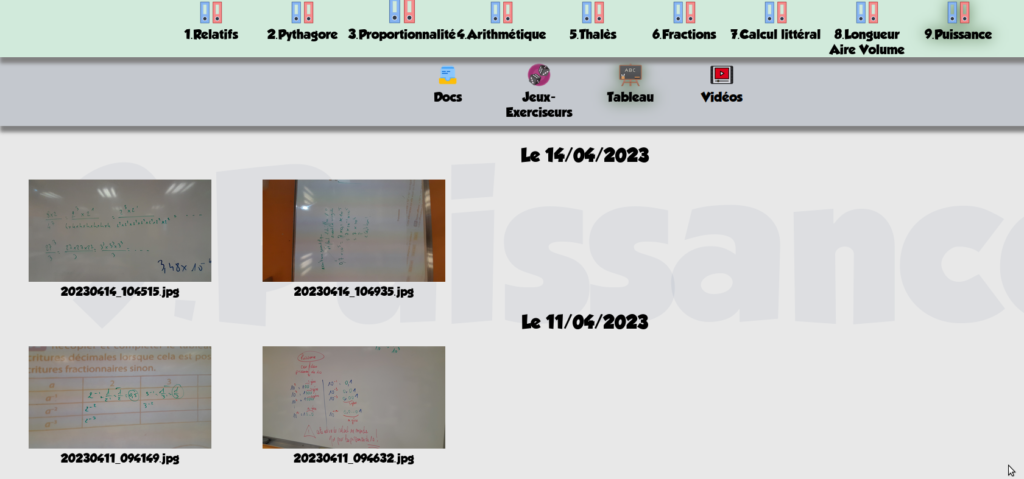
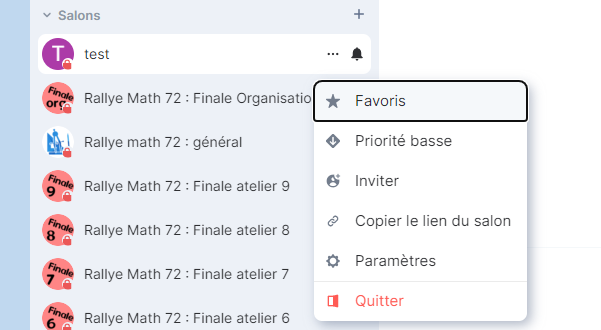
- Un bouton pour cacher afficher le chapitre!
- On peut aussi installer l’icône de connexion sur le téléphone portable facilement en installant l’application web-app.
Tout est dans le README.
SOURCES :
Le script interface élève et gestion photos (index.php , javascript_php.js,photo.php, javascript_photo.js) est en CC BY-NC-SA, auteur Arnaud DURAND.
Le script d'édition et d'upload (admin.php) est issu d Tiny File Manager v2.5.3 (https://github.com/prasathmani/tinyfilemanager),
je l'ai modifié pour incorporer les fonctions d'ajouter de répertoire, et ôté les fonctions de compressions,
d'édition avancée, et j'ai ajouté un token de connexion pour éviter l'interface de connexion et j'ai peaufiné la traduction.
INSTALLATION
1) copier le script dans un répertoire /maclasse/ à la racine de votre site (un .htaccess permettra de gérer la conversion de https://site/maclasse/4eE vers https://site/maclasse/index.php?classe=4eE
2)il faut éditer le fichier variables.php et y mettre une chaîne de caractère longue.
(vous pouvez utiliser https://miniwebtool.com/fr/random-string-generator/ , pas de caractère spécial)
3)C'est prêt!
Pour aller à l'interface d'upload, il y a un tableau pour remplir les tokens différents à mettre pour chaque utilisateur dans le fichier variables.php
mettre dans $token_tableau, 'le mot de passe de l url permettant l'accès à l'utilisateur'
cela doit ressembler à cela
$token_tableau = array(
"chaine1"=>"utilisateur1",
"chaine2"=>"utilisateur2",
"chaine3"=>"utilisateur3"
);
MISE A JOUR A PARTIR DE LA V3
Déplacer le contenu de "classes" (qui contient vos classe) vers "classes/mon_nom" où mon_nom sera votre nom d'utilisateur.
Ensuite dans variables.php mettre cela (où votreancientoken est la chaine que vous aviez mise pour $tok_admin
$token_tableau = array(
"votreancientoken"=>"mon_nom");
UTILISATION
https://votresite/maclasse/admin.php?id_tok= ###
(### étant le token de l'utilisateur choisi)
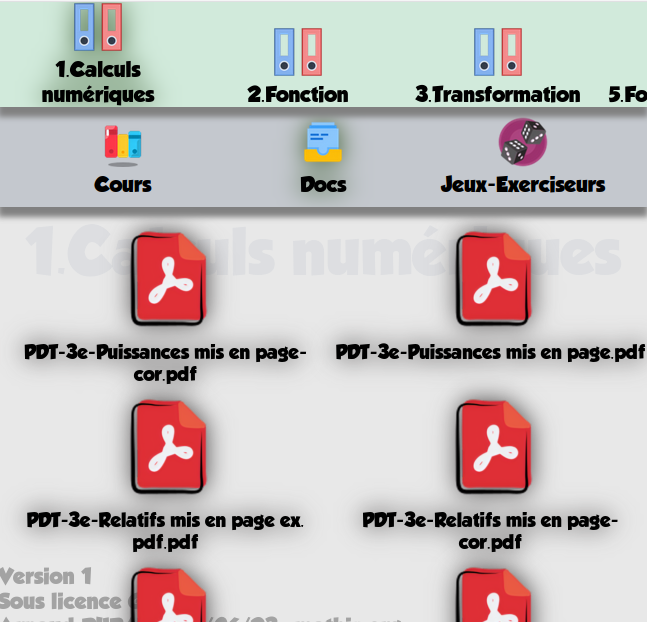
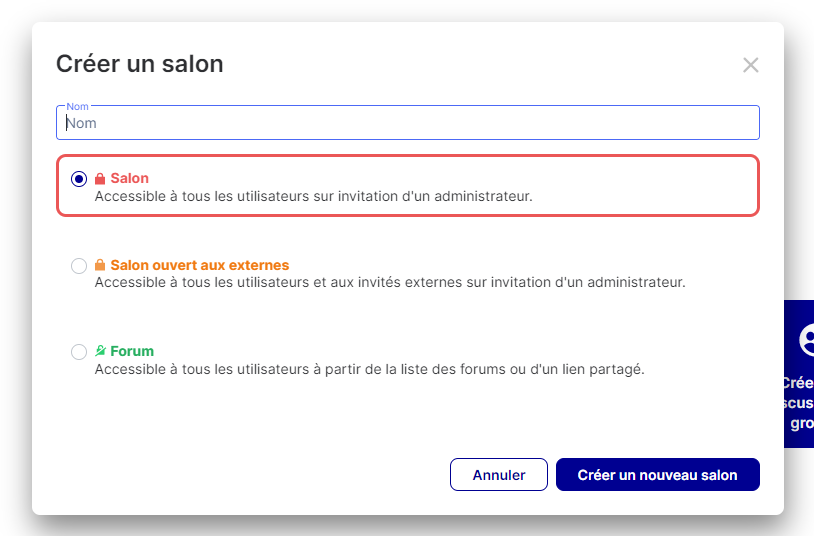
Créer une classe
->cliquez sur nouvel élément, puis classe
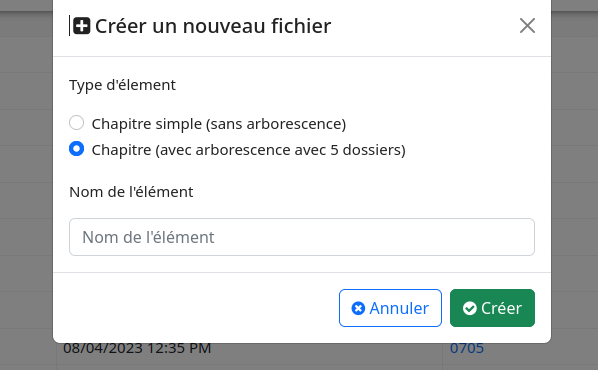
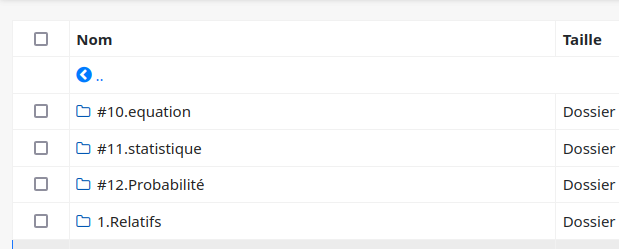
Créer un chapitre
une fois dans la classe
->cliquez sur nouvel élément, puis chapitre (avec arborescence de préférence)
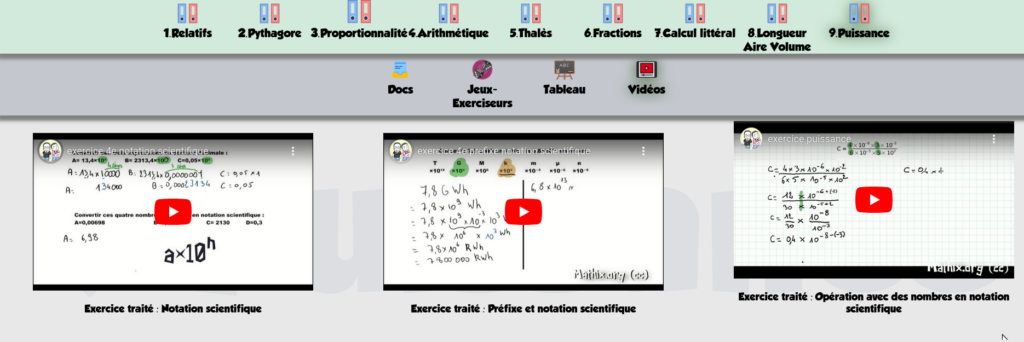
Mettre des vidéos.
une fois dans le chapitre
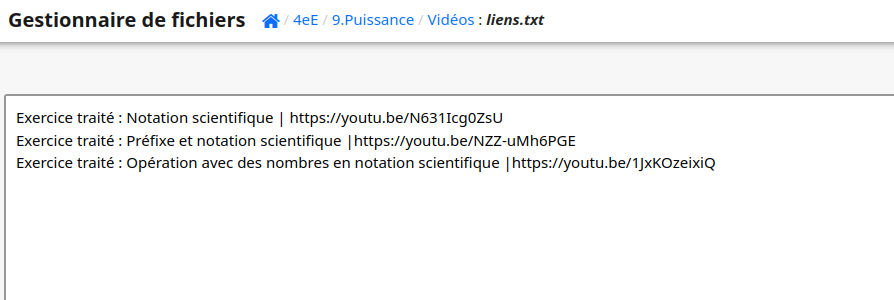
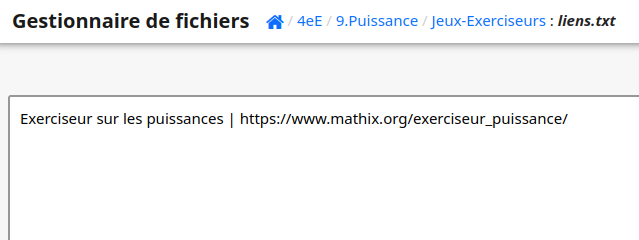
aller dans Vidéos, puis cliquez sur liens.txt
Ajouter un nom suivi de | puis l'url du lien, par exemple
mon blog| https://mathix.org
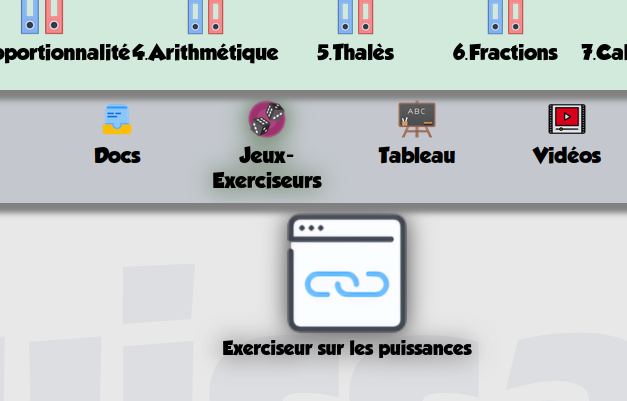
Mettre des fichiers
Une fois dans un répertoire (cours, docs ou autre)
Cliquez sur Envoyer
Seul jpg , mp4, pdf sont autorisés.