Bonjour à tous !
En plein travail pour la Constellation 2nd degré Nord-Sarthe, je me suis mis au boulot sur un programme que je m’étais engagé à faire. Ça n’a pas été une mince affaire mais je suis arrivé à un résultat plutôt correct.
Alors l’idée de ce programme est de proposer une étape certificatrice et formatrice dans le processus d’apprentissage sur le calcul littéral en 5e notamment sur la réduction. Cette étape doit être automatisée pour libérer l’enseignant afin qu’il se concentre sur les élèves en grande difficulté et dans le calcul littéral c’est souvent le cas.
Dans le groupe de travail, on est parti sur un QCM, la raison invoquée a été de se concentrer sur le calcul littéral et non numérique, en proposant donc des réponses qui permettent d’éviter ces écueils (la partie numérique est calculée) sachant en plus qu’il est assez facile d’être exhaustif dans les erreurs rencontrées.
Il a fallu donc coder tout ça, et pouvoir générer aléatoirement les questions tout en proposant un parcours graduel et une analyse finale.
On a donc 30 questions sur 8 catégories.
On lance l’outil qui va générer les 30 questions d’un coup (ça met un peu de temps)

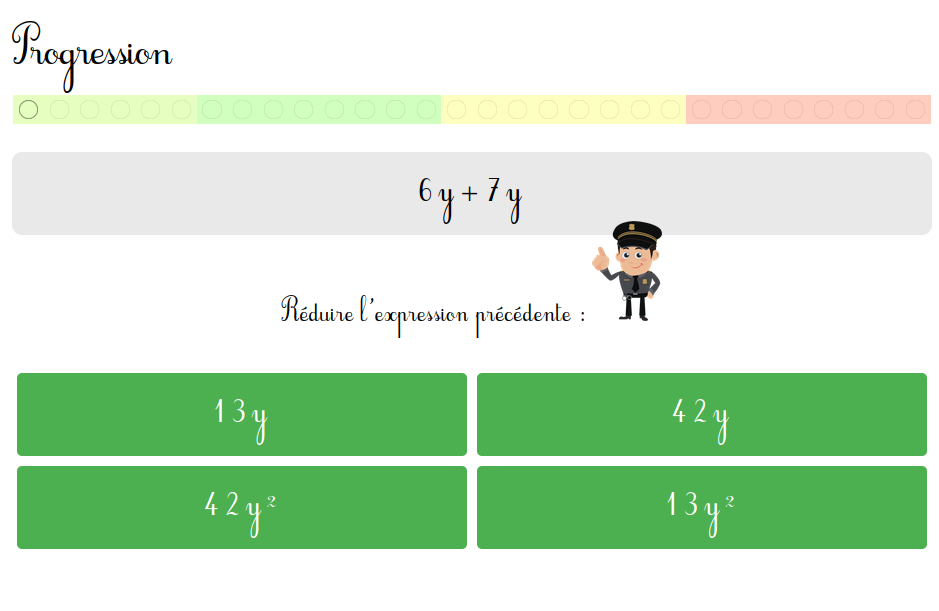
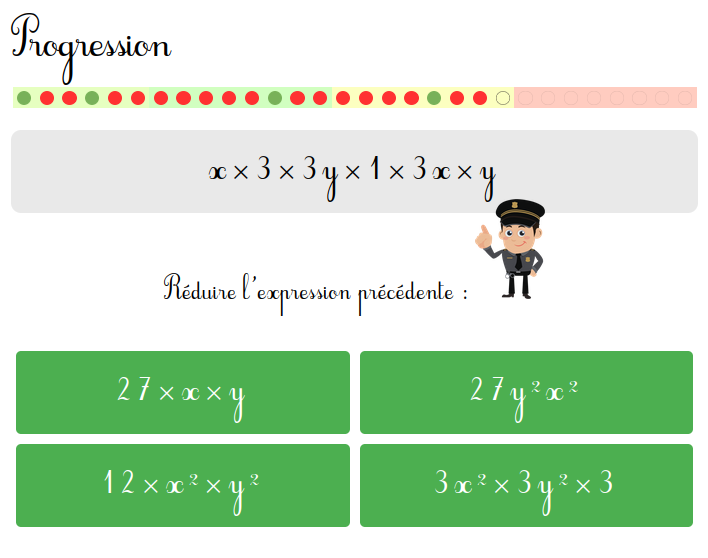
Ensuite, on répond aux questions (on voit la progression en haut)


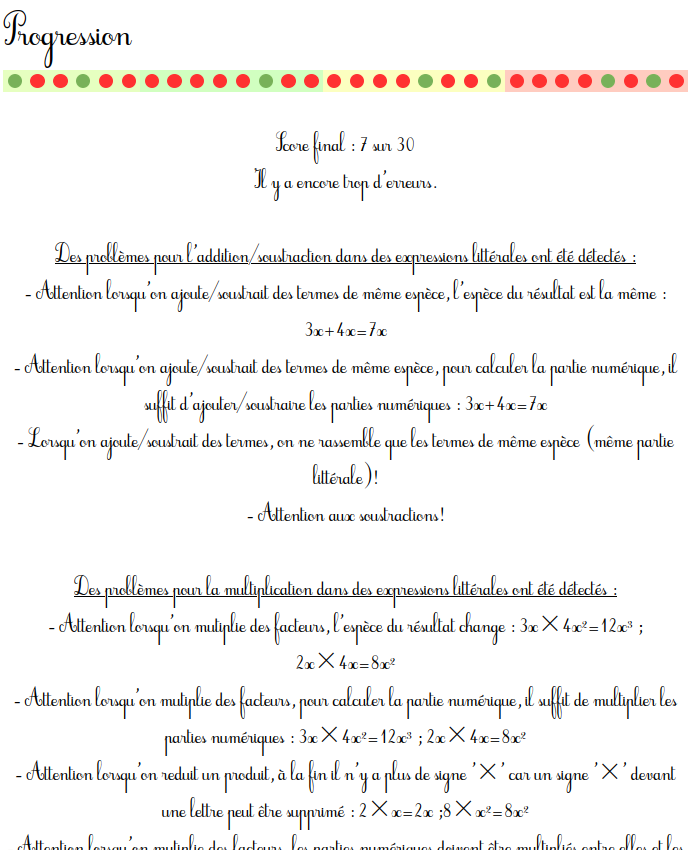
A la fin, on a le résultat et les commentaires :

Pour en profiter, c’est par là :